Dev update – Setup Phaser
Today I will talk about how to get Phaser up and running in a easy way in Grunna IDE.
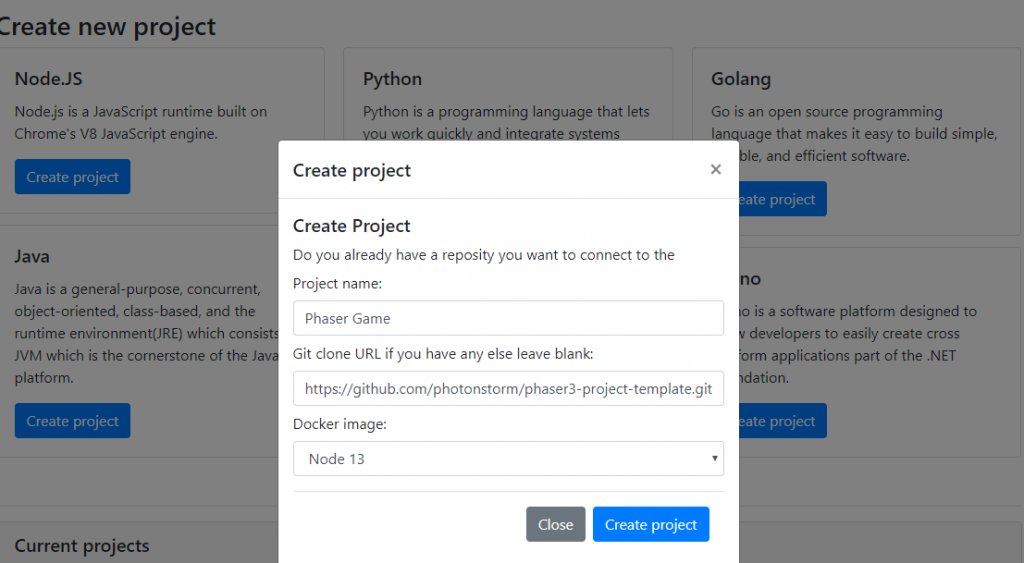
First you need to login on https://ide.grunna.com via a GitHub account. When you have logged in and your on your dashboard you can create a new project. You will need to create a node project and clone this git repo from Phaser ‘https://github.com/photonstorm/phaser3-project-template.git’.

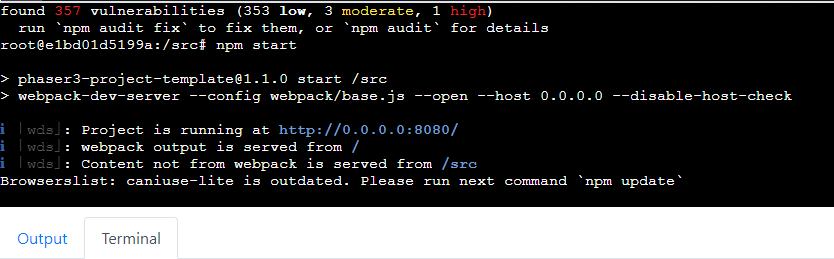
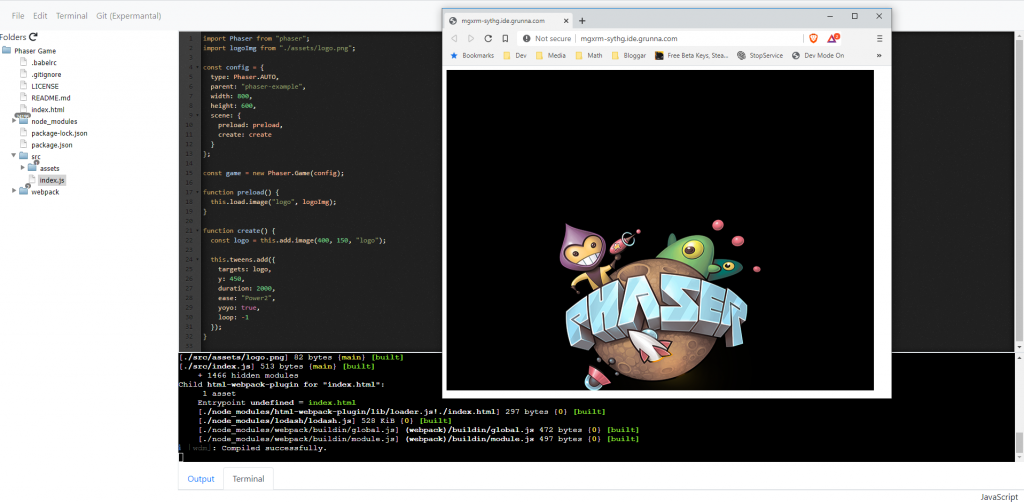
This will create the project and a docker container will be created for you. In the bottom you will get the URL for access it, this will be renewed every time you login or refresh the page. In the container you also need to run on port 8080. Because it is in a container we need to change some more in the package file to get it working. Open up the package.json and locate this part. "start": "webpack-dev-server --config webpack/base.js --open" we need to add two more parameters. It should be change to "start": "webpack-dev-server --config webpack/base.js --open --host 0.0.0.0 --disable-host-check" and hit the CTRL-S to save the changes.
When that is done you go to the bottom and press the terminal tab and press enter once to get into it. Then you have to install all the dependency and you do that with npm install, when that is finished you are good to go and start the server with npm start. This will start the server and it should update every time you save so you don’t need to restart the server. You need however reload the page to get the new update.

Just get back to the Output tab and press the link to get into the game. It is that easy to get a server up and running and start coding your own game in phaser.

If you have any question or need any help just join our Discord and we will help you as good as we can.
